前回、写真の一部を周りとなじませる(1色の場合)をやったね。
 【パワポ】画像の一部を周りと同じ色で塗りつぶす。(1色の場合)
【パワポ】画像の一部を周りと同じ色で塗りつぶす。(1色の場合)
今回は写真の影になっている部分のロゴを周りとなじませていくんだけど

光の当たり具合で微妙にロゴの周りの色が変化していっている。1色で隠すのはちょっと厳しそう。
こんな時は一色で塗りつぶすのではなくて”グラデーション”で塗りつぶしていくよ。
- PowerPointを使って写真に映り込んだロゴを周辺の色となじむよう塗りつぶします。
- 写真の上に塗りつぶし用の図形を作り、周辺の色になじむグラデーションにします。
- PowerPointを画像に戻します。
写真と塗りつぶし用図形をパワーポイントに配置
Windowsで画像処理をするならペイントよりもPowepointがおススメです。
ExcelやWordでも写真を配置して、その上に図形をおいて、その図形を周辺の色と同じ色で塗りつぶすのはできる。
でも、ExcelやWordには写真から色を抜き取るスポイト機能がないんだ。
唯一、スポイト機能のあるPowepointが画像編集にお勧めな理由の一つだよ。
写真を配置
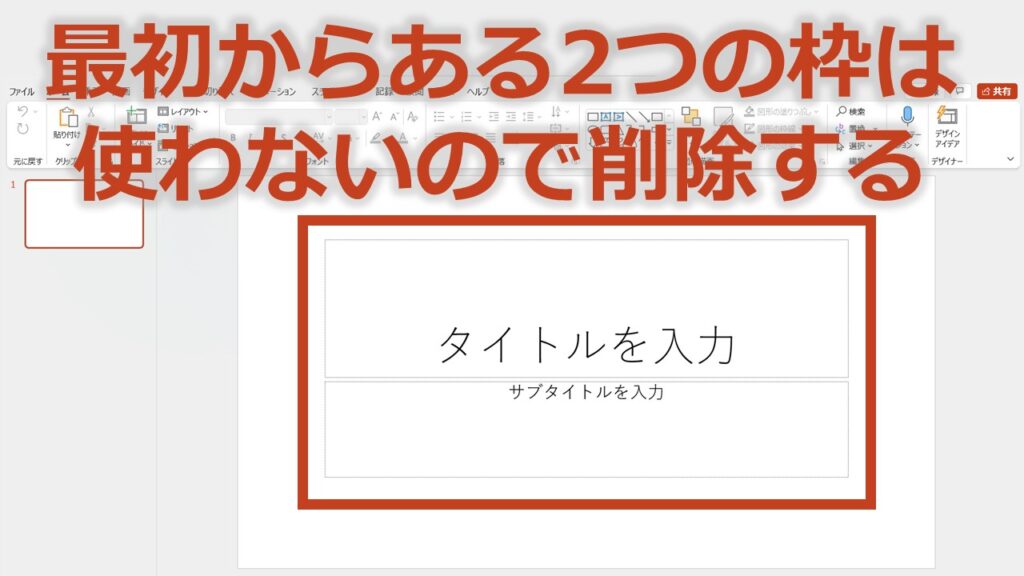
Powepointを開いたらでてくる、”タイトルを入力”と”サブタイトルを入力”と書かれている枠は使わないので削除する。

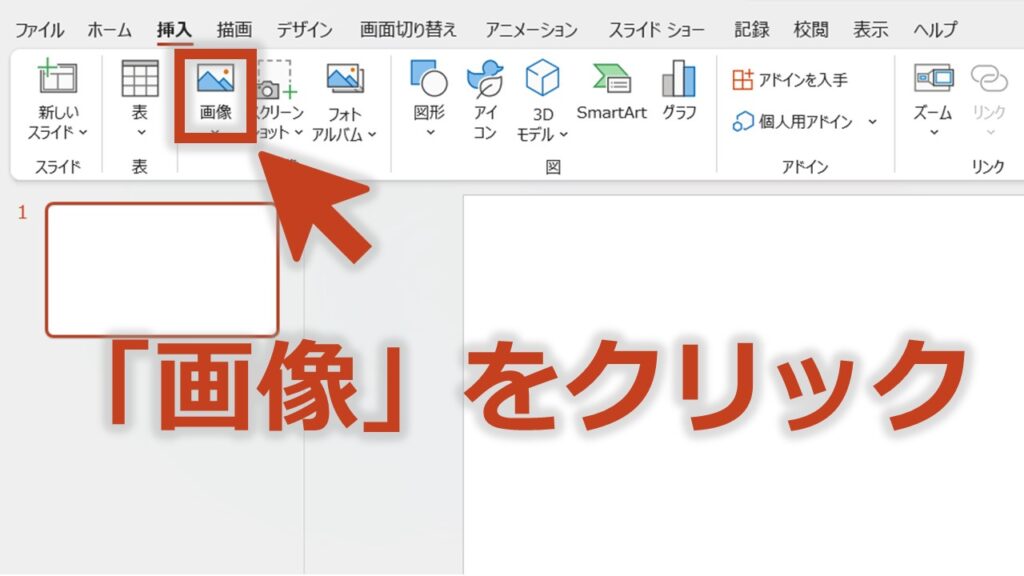
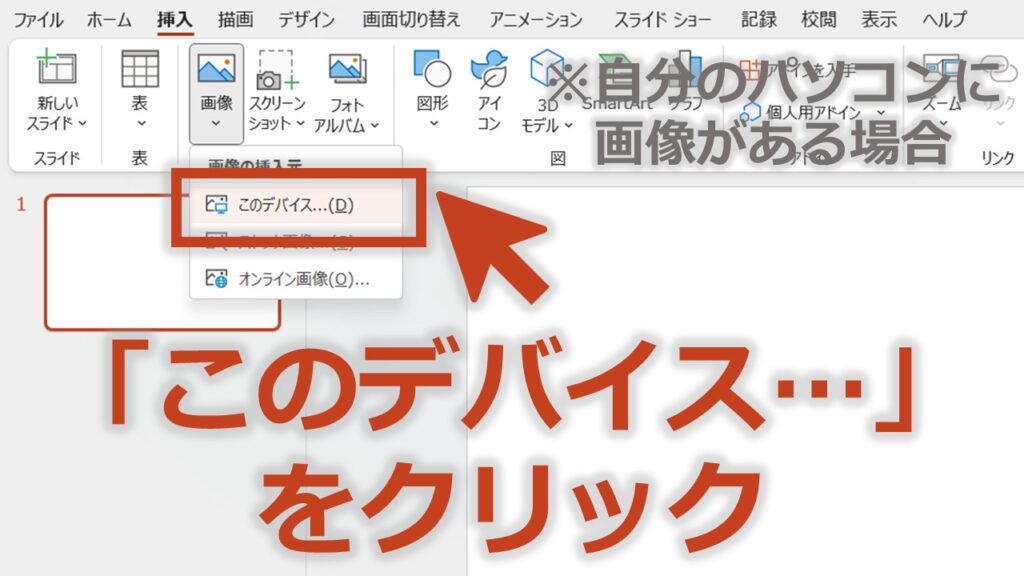
画像処理をしたい写真をPowerPointのスライドの中に配置していくよ。”挿入”タブの”画像”をクリック。

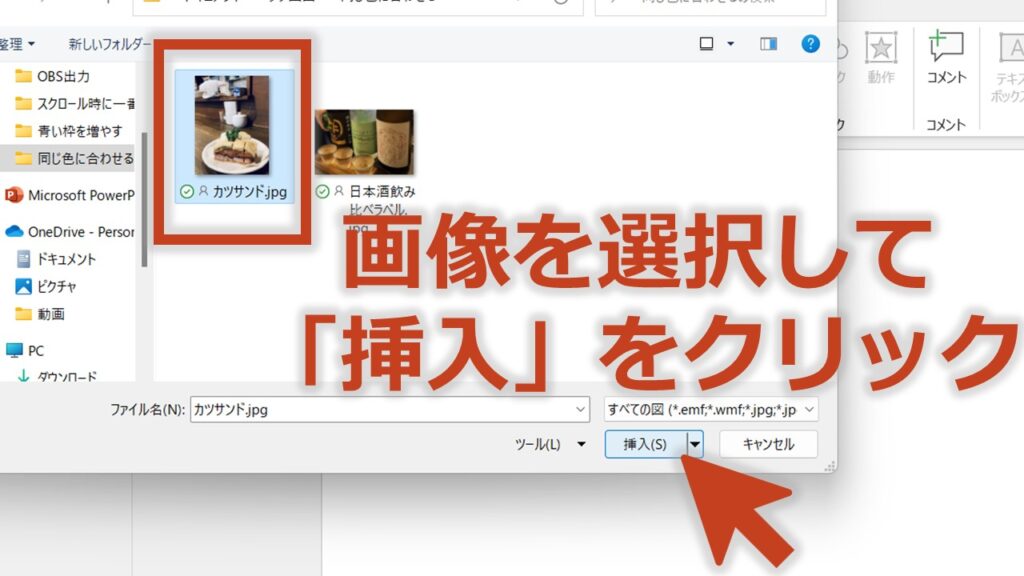
(自分のパソコンに画像がある想定)”このデバイス…”をクリックして、画像を探して”挿入”をクリック


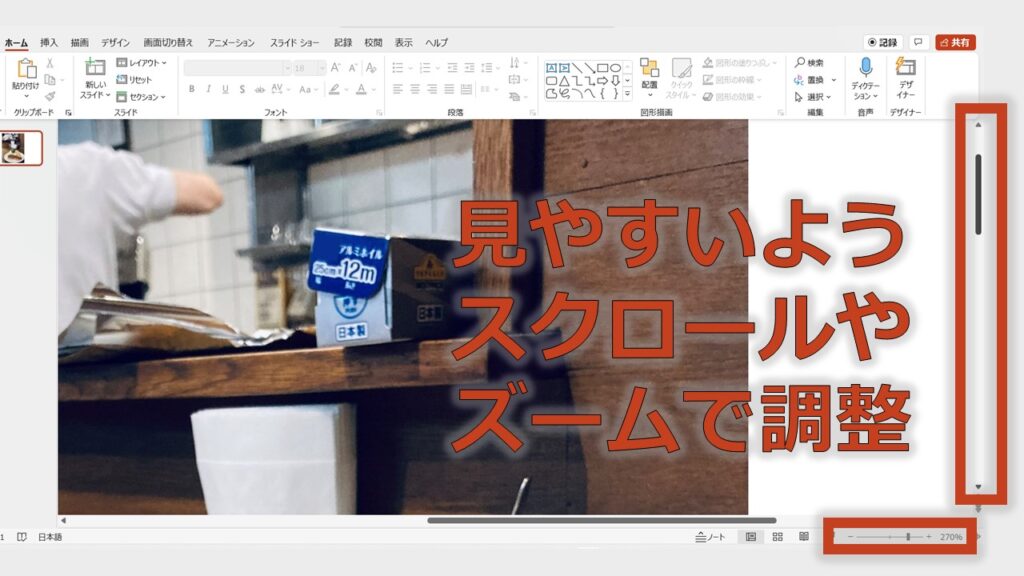
画像を編集していくから、見やすい位置や大きさにしてね。右下のバーや右のスクロールで調整できるよ。

塗りつぶし用の図形を作成
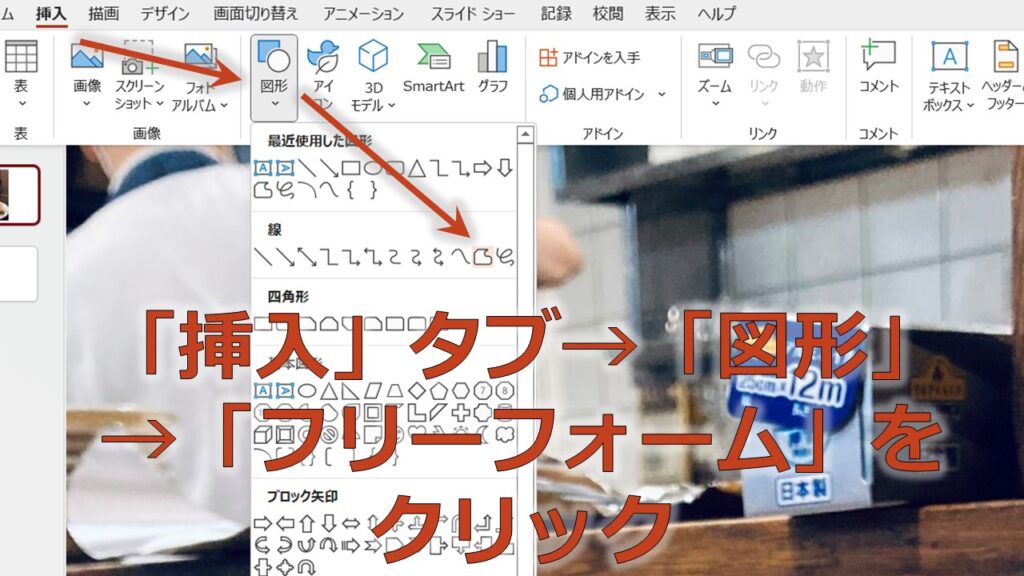
アルミホイルの箱にある右側のロゴを消すために、塗りつぶし用の図形を作っていくよ。
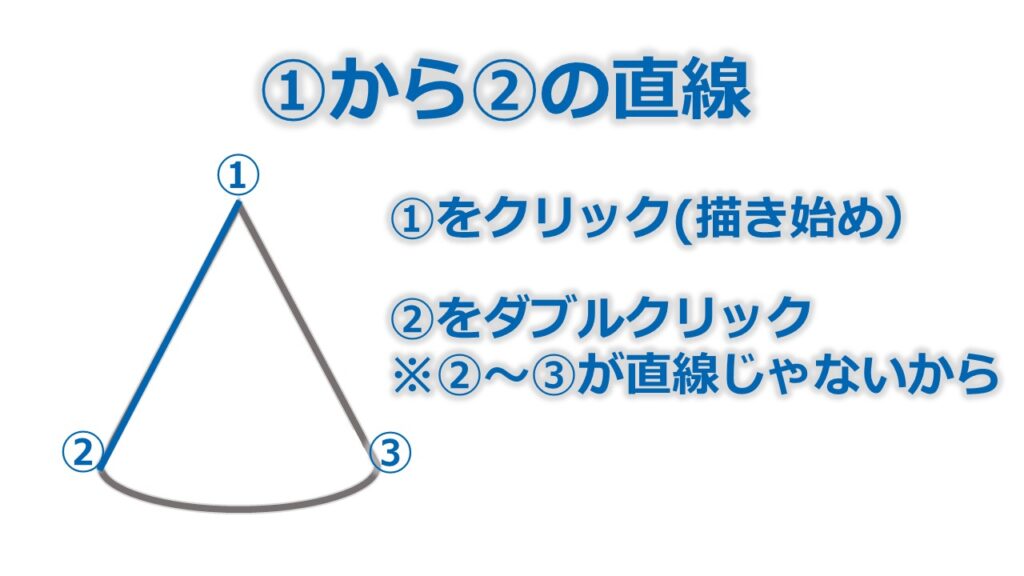
“挿入”タブの”図形”の中から”フリーフォーム”をクリック。

フリーフォームは”クリックの連続”で直線が引けて、
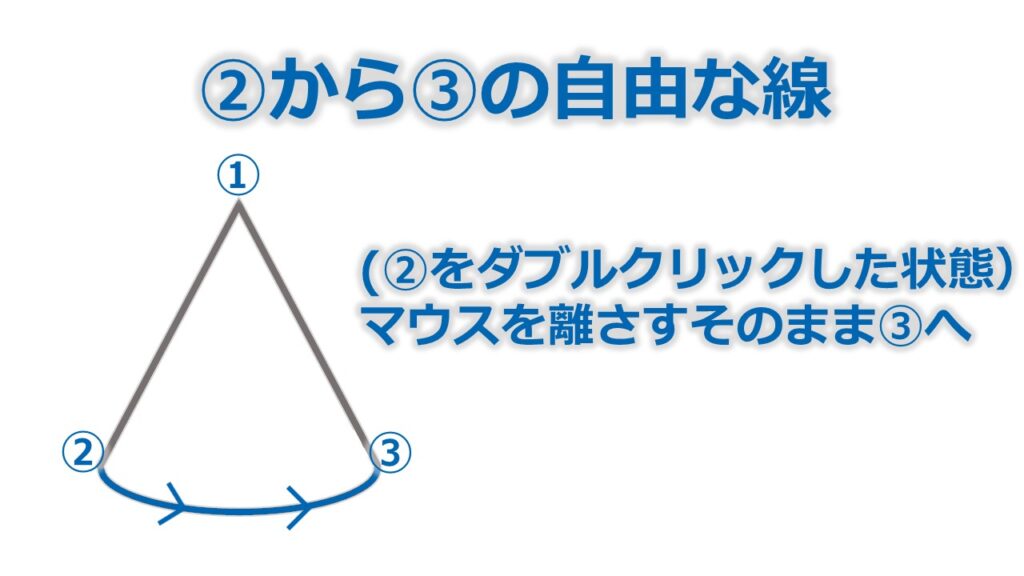
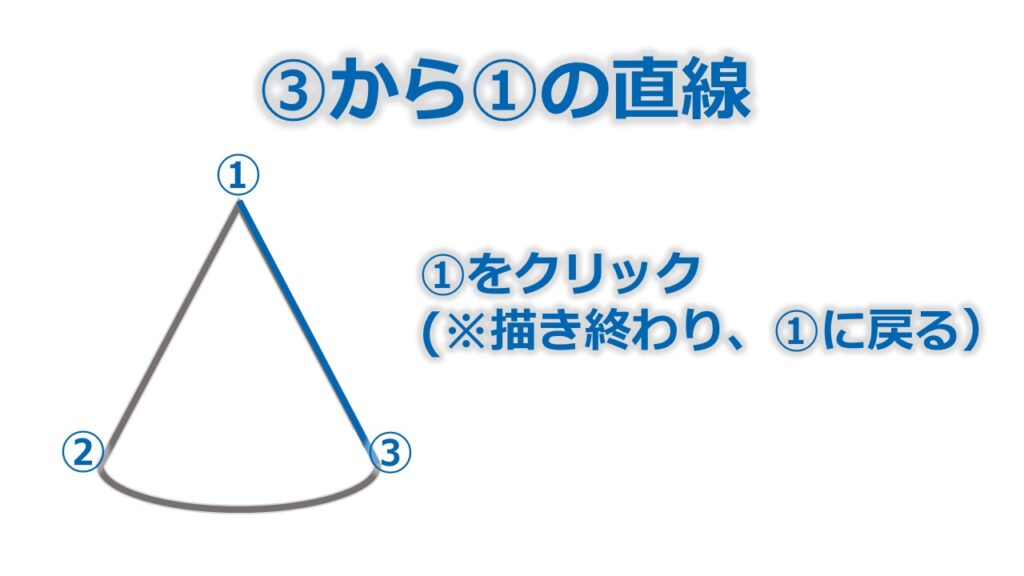
”ダブルクリックしたままマウスを移動”で自由な線が引けて、始まりの点に1周して戻ってくると図形がかける。



できるだけ直線(クリック→クリック→クリック…)で塗りつぶし用の図形を作る。
こんな感じでね。

塗りつぶし用図形の枠線を消す
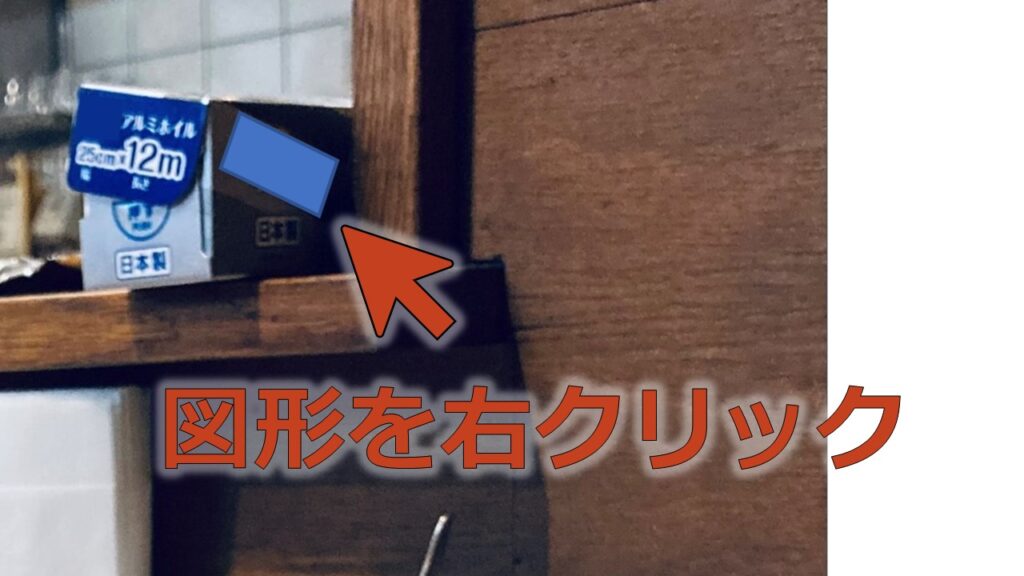
作った図形は、図形を囲んでいる線があるね。これは不要なので消していくよ。
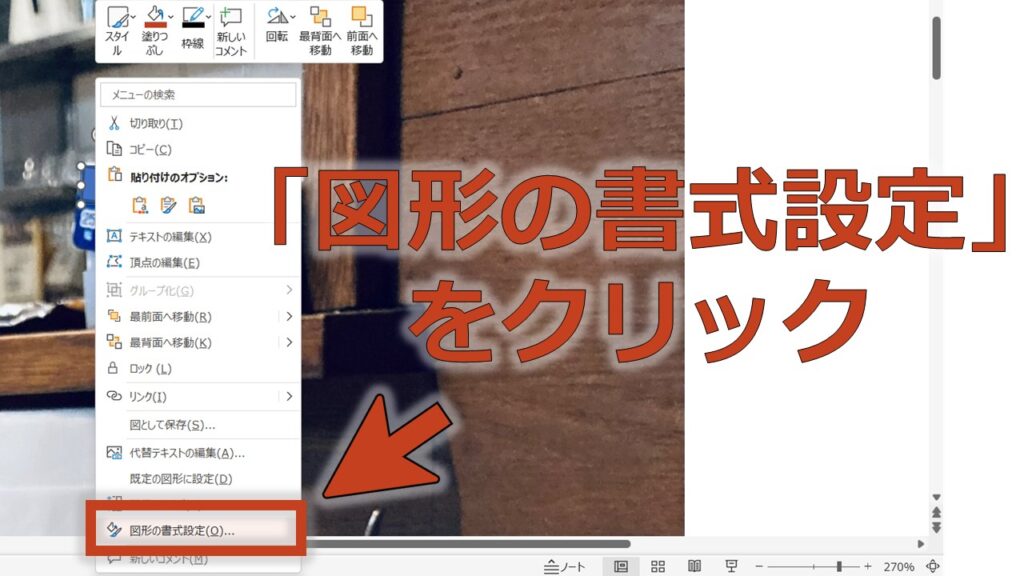
図形を右クリックして。

“図形の書式設定”をクリック

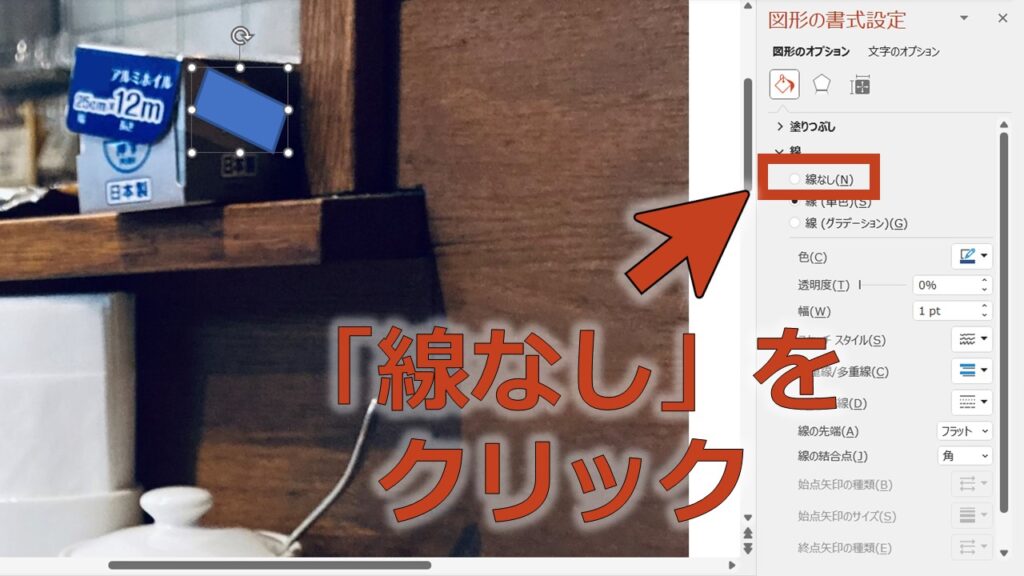
PowerPointの右側に図形の書式設定のメニューがでてくるから、”線”をクリック

線の設定が色々でてくるので、”線なし”クリック。

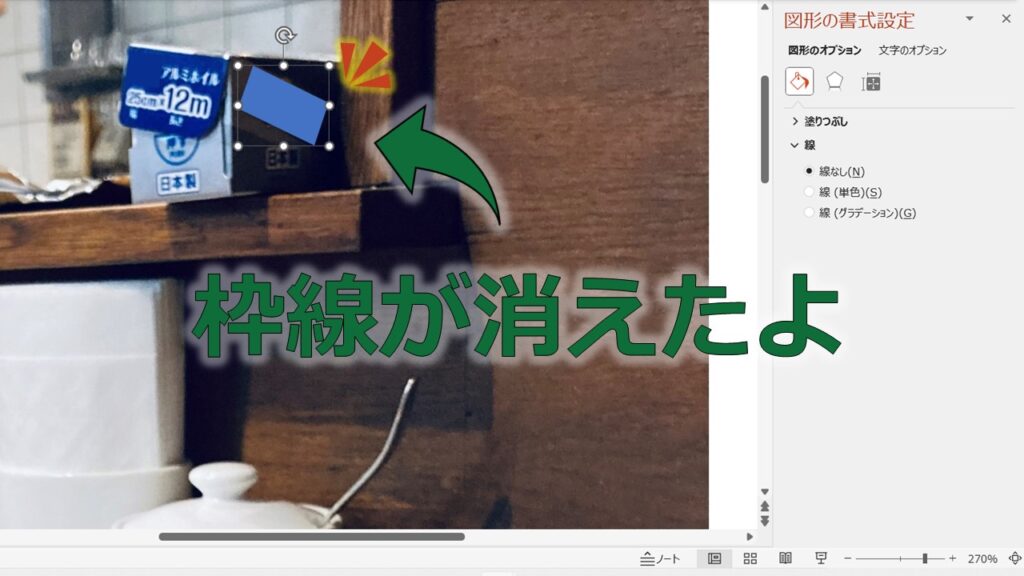
これで図形の枠の線が消える。

塗りつぶしのグラデーションの調整
塗りつぶし用図形をグラデーションにする
続いて、図形の塗りつぶしをグラデーションにしていくよ。
右の図形のメニューから”塗りつぶし”をクリック

“塗りつぶし(グラデーション)”をクリック

塗りつぶし用の図形がグラデーションになったね。

グラデーションの方向を調整
塗りつぶしをグラデーションにしてみると、白からブルーにグラデーションしていて。
真上から真下の方向より少しだけ左に傾いて色が濃くなっている。

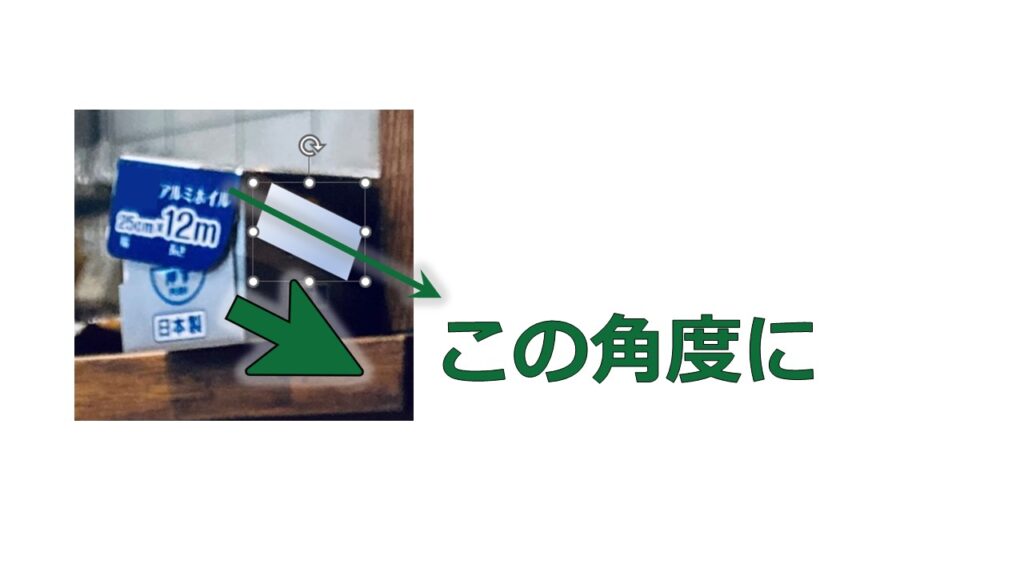
でも、塗りつぶしたい場所の周辺のグラデーションは図形のグラデーションの角度よりさらに左に傾いてる感じ。

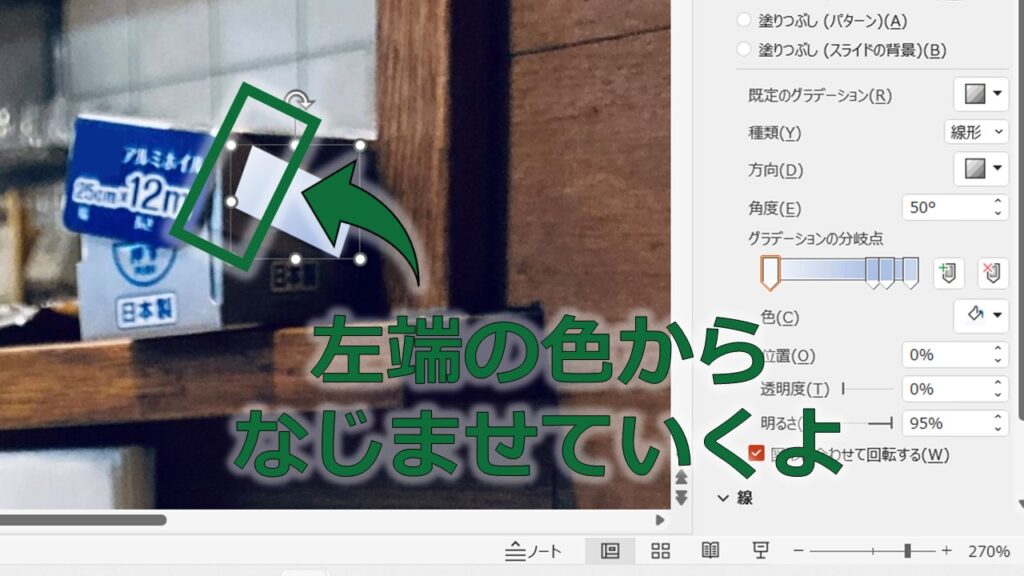
このグラデーションの流れを変えるには、右の塗りつぶしメニューの”角度”の矢印で調整。

矢印で角度を増やしたり減らしたりしてみて、この流れかな?っていうのがあるはず!
グラデーションの色を変える
グラデーションは両端の2点とその間に色を置くことができる。
その置いてる色を変えてグラデーションの色を変化させるんだよ。
まず、左端の色を変えてみよう。

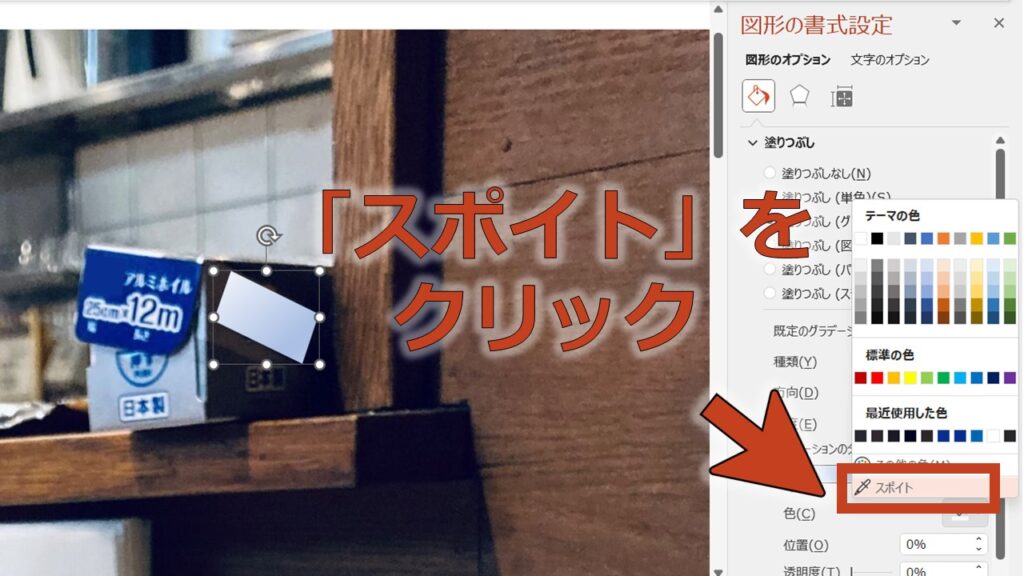
右のメニューのグラデーションの分岐点の左端をクリックして、色を指定するアイコンをクリック。

“スポイト”をクリックして

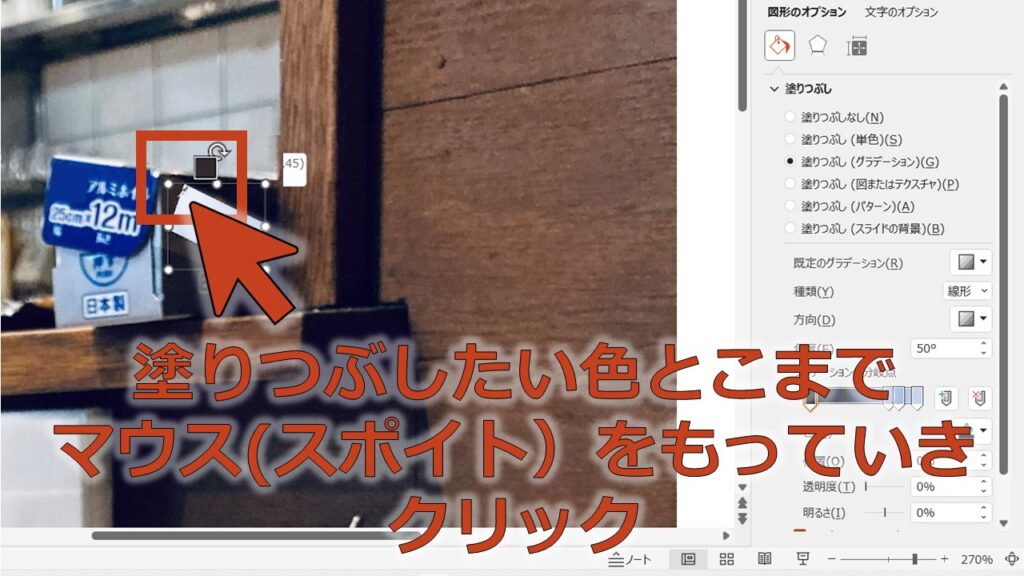
塗りつぶし用図形の左端付近の色のところでクリックする。

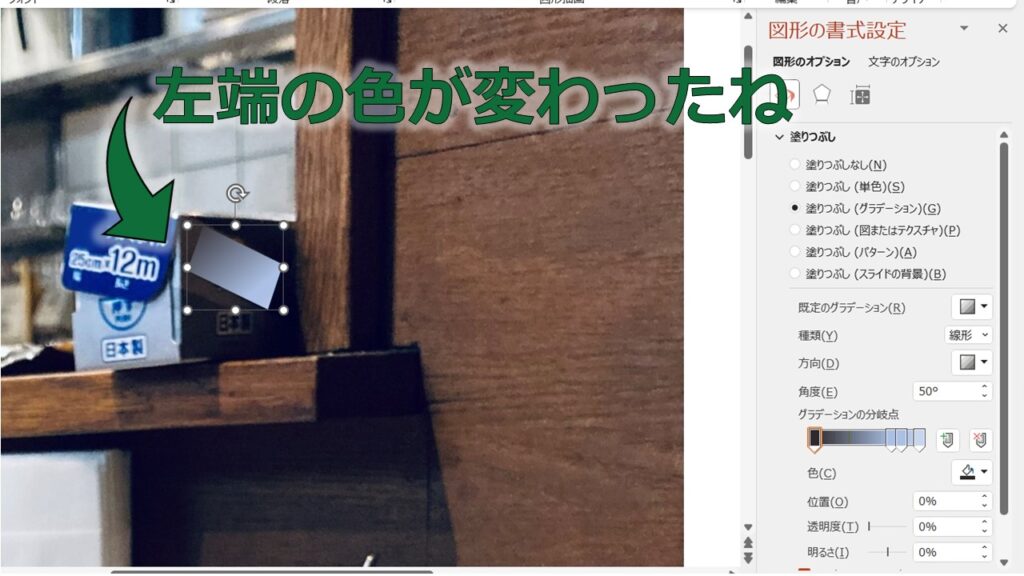
左端の色がスポイトでクリックしたところの色に変わったね。

同じように右端や間にある分岐点の色もスポイトで色を指定していく。
グラデーションの色を増やす・減らす
グラデーションの色を置く分岐点は増やしたり減らしたりできるよ。
グラデーションの色を置くところを追加するには、分岐点の横の”+”のアイコンをクリック。

グラデーションの色を置くところを減らすには、グラデーションの分岐点の横の”-”のアイコンをクリック。

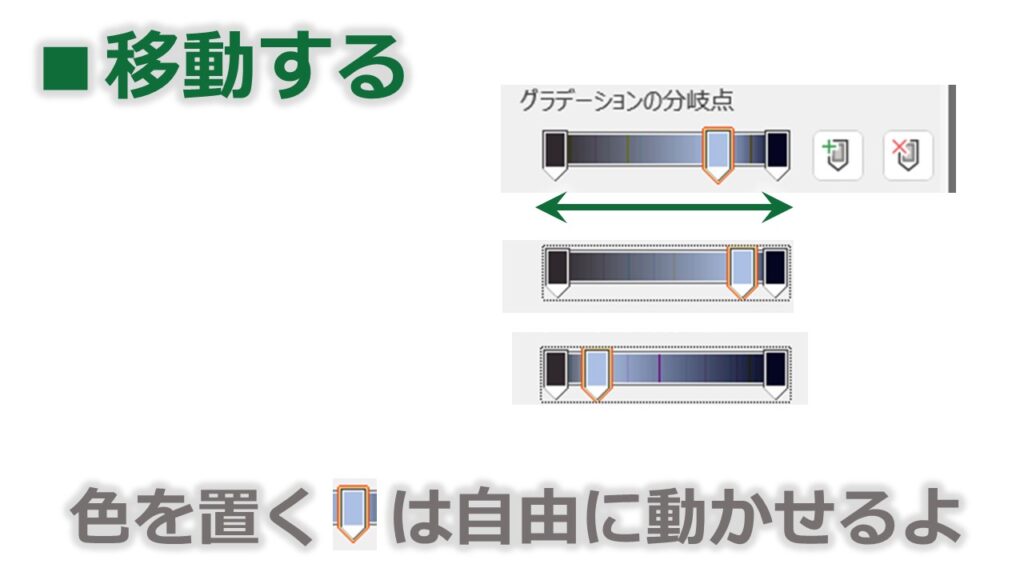
グラデーションの色を置くところを移動する
分岐点は自由に動かすこともできるよ。マウスでダブルクリックしたまま移動してみてね。

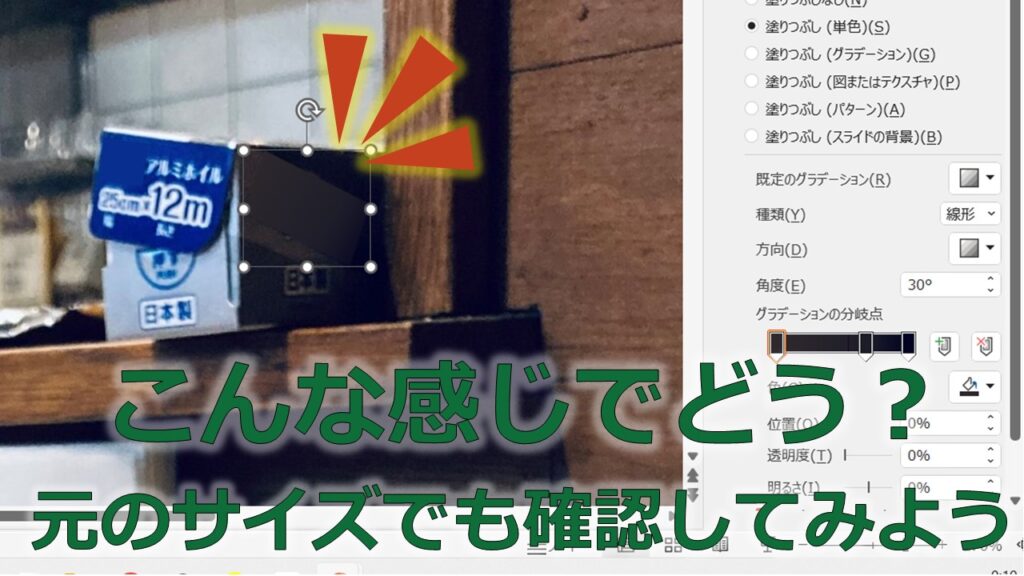
こんな感じでグラデーションに関する色んな箇所を調整して、いい感じにしていくよ。

- 分岐点の置き場所と色
- グラデーションの角度
- 塗りつぶし用図形のサイズ
- 塗りつぶし用図形の場所
パワーポイントを写真に戻す
写真がいい感じになったけど、今はパワーポイントに写真を配置して、その上に図形を載せた状態。
このままだとパワーポイントのスライドという状態なので、写真としては使えないんだ。なので、写真に戻していくよ。
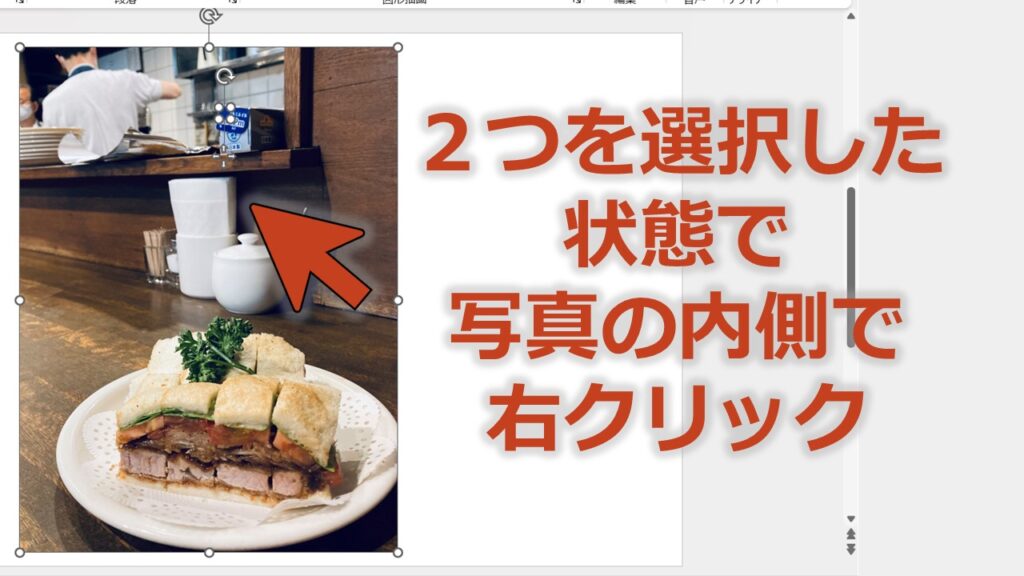
写真と塗りつぶし用の図形を合わせて図(写真)にしていくので、2つを選択する。

2つを選択した状態で右クリック。

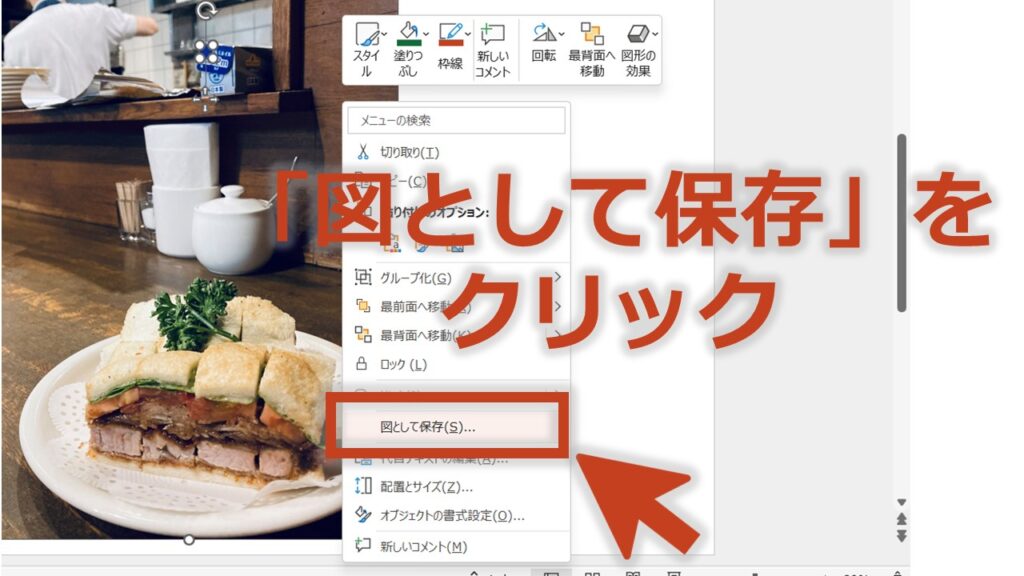
”図として保存”をクリック

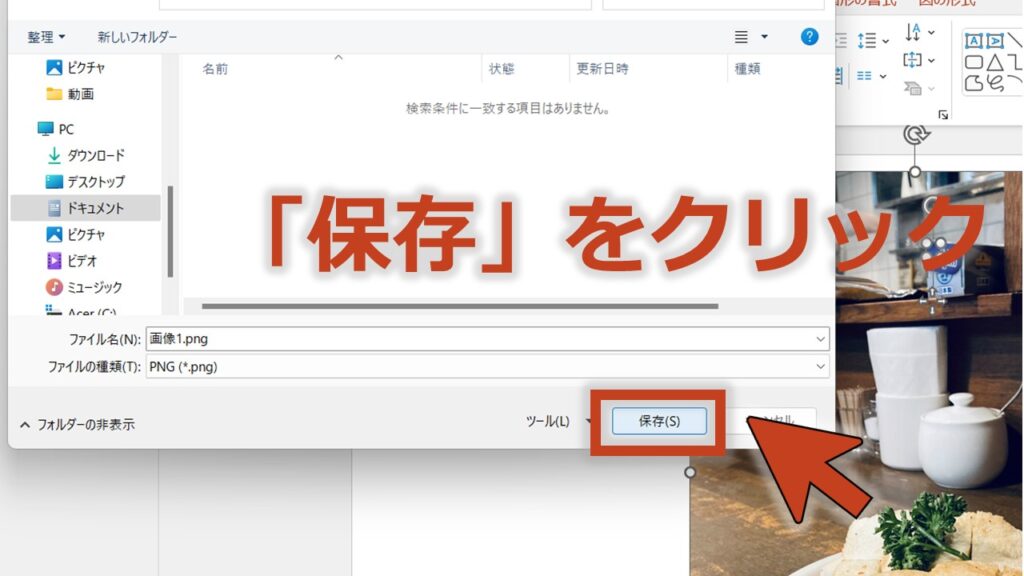
ファイル名を変更したり、ファイルの種類を変更して(pngやjpegやgifにできるよ)、”保存”をクリック

これで加工した画像が写真(図)として保存されているよ。確認してみてね!

グラデーション、難しい…妻ちゃんの作ったものは綺麗!

何度か作ってみたらコツつかめるよ!大丈夫!
パワーポイントは画像処理ソフトではないけど、皆さんがよく使うWindowsソフトの中では画像処理がすごくしやすいんです。
パワーポイントでの画像編集の仕方を覚えると、ちょっとした絵が簡単に書けますよ。
例えば、ブログやYoutubeやSNSのバナー・ロゴ・アイコンなどなど。
センスのいい主人くんにぜひ覚えてもらって、デザインしてもらいたいなー